Préparer ses billets en markdown
Là, j'écris en markdown, gras et italique … génial !
La syntaxe markdown permet d'écrire un texte en format texte tout à fait lisible et de le convertir en texte enrichi de manière très simple. Pour rédiger un article de blog et se concentrer sur le fond plutôt que sur la forme, c'est beaucoup mieux que la syntaxe wiki

La philosophie de la syntaxe est d'avoir un texte facile à lire et facile à écrire.
La syntaxe markdown est assez souple et permet plusieurs manières de rédiger (c'est mieux cependant d'être cohérent au sein d'un même document). À la différence de la syntaxe (des syntaxes devrais-je dire) wiki1, le texte source reste très lisible ce qui est agréable pour le rédacteur et pour une éventuelle lecture plain text.
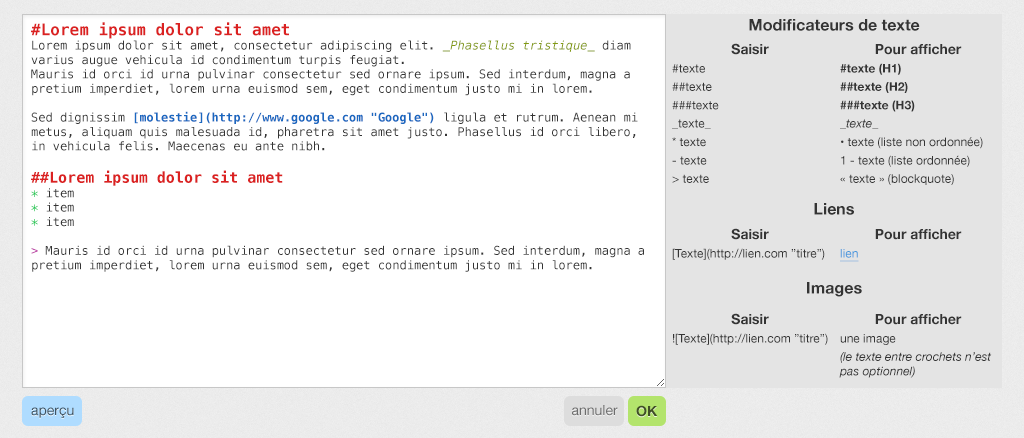
La base de cette syntaxe est la suivante (le détail peut être trouvé sur le site original daringfireball):
l'emphase simple, généralement interprètée comme de l'italique, est obtenue en entourant le texte d'une étoile;
Comme *ceci*la double emphase en entourant le texte de deux étoiles;
- le code s'écrit entre guillemets inversés (back quote) `;
les titres sont précédés de symboles dièses
#(plus ils sont nombreux, plus le titre est de bas niveau). Ils peuvent également être soulignés si l'on préfère;# Titre de niveau 1## Titre de niveau 2un bloc de citation (blockquote) est précédé du symbole
>comme c'est l'habitude lorsque l'on répond à un email;> La patience … et merde tu t'évertues !> Proverbe librement adaptéun bloc de code sera –quant-à lui– indenté de 4 caractères (ou une tabulation) au moins;
les listes à puces commencent par un caractère
*ou+ou-, comme l'on veut. Il est même permit de les mélanger. Il est possible d'avoir plusieurs paragraphes sous la même puce. Pour ce faire indenter le code de 4 caractères (ou une tabulation) au moins.Pour rappel, la version texte de la page sera toujours bien lisible. Pas de balise ni de html ni de wiki. Le texte de ce billet sera joint …
une liste numérotée, se fait … en la numérotant. Il suffit de commencer la première ligne par 1 suivi d'un point, la seconde par 2 suivi d'un point, etc. Si vous voulez tout numéroter avec 1, c'est bien aussi … et dans le désordre, markdown s'y retrouvera aussi !
Comme ceci !
3. Premier élément2. Second élément1. Troisième élément

Les liens peuvent se faire de deux manières différentes, il existe les liens: inline et reference.
Le lien en ligne s'écrit: entre crochets [], le nom, immédiatement suivi par l'hyperlien entre parenthèses (). L'hyperlien peut être suivi du titre toujours dans les parenthèses mais séparé de l'URL par un espace.
[Lien](http://example.org)
[Lien](http://example.org Titre)
Le lien référence s'écrit également entre crochets mais est immédiatement suivi d'une nouvelle paire de crochets contenant au choix; un identifiant, un numéro, ou simplement rien. Dans ce cas, c'est le nom du lien qui sera utilisé.
[Lien][id]
… la référence sera, quant-à elle écrite n'importe où dans la suite du texte. Les liens sont de la forme suivante. L'avantage étant que l'on peut les rassembler en fin de texte et qu'ils ne gêneront pas la lecture du document au format texte.
[id]: http://example.org "Titre"
Un autre avantage de la « méthode référence » est que je peux faire plusieurs fois référence au même lien dans le texte en n'écrivant qu'une seule fois l'hyperlien. Cela devient plus facile de rassembler en fin de billet dans les liens cités dans le texte.
Pour dotclear, il existe un plugin permettant d'éditer ses billets dans cette syntaxe markdown ce qui permet d'écrire son brouillon en plain text de manière lisible.
La syntaxe (je sais), j'insiste permet de se concentrer sur le fond et de structurer son texte tout en le laissant parfaitement lisible. En fait, il faut essayer pour s'en rendre compte2.
J'use et abuse des notes de bas de pages.
C'est illisible mais j'aime bien 3. Cette notion n'apparait pas dans la syntaxe markdown … mais bien dans l'extension PHP de Michel Fortin utilisée pour le plugin markdown syntax.
Une note de bas de page est somme toute un lien un peu particulier. Il s'écrit en utilisant l'accent circonflexe suivi d'un identifiant entre crochet. Le texte de la note de bas de page pouvant être écrit n'importe où dans le texte4 en étant précédée, de l'identifiant muni de son accent circonflexe, entre crochets, suivis de deux-points. Les notes seront numérotées automatiquement.
Pour ma part, j'ai choisi de les numéroter « dans l'ordre où je les ajoute » en sachant que dotclear renumérotera ensuite. J'ai également choisi de les écrire dans le flux du texte pour mon confort d'écriture.
Un texte[^1] avec une note de bas de page
[^1]: La note de bas de page associée
Pour insérer une image, le mieux, c'est d'utiliser le bouton de l'interface wysiwyg qui donnera accès au gestionnaire de médias de dotclear. Cela aura pour effet d'insérer le code html pour l'image. Même si on aurait pu écrire une ligne de la forme suivante,

L'interface dotclear a l'avantage de gérer convenablement le lien vers l'image (locale)5 et comme je dois de toute façon poser la main sur la souris pour envoyer / choisir l'image …
Les deux manières de faire fonctionnent …
Vous l'aurez compris, pour une édition claire de ses billets, je conseille la syntaxe markdown …
Liens
- Daringfireball.net, markdown syntax, définition initiale de la syntaxe markdown
- Python hosted, un lien au hasard du net parlant des notes de bas de pages
- Dotclear, le moteur de blog
- Plugin markdown syntax, le plugin chez dotclear
- PHP Markdown, la classe PHP prenant en charge la conversion du « source » en html
- À mort les traitements de texte, un article rappelant l'histoire des traitements de texte et pourquoi il faut séparer le fond et la forme.
- Brûlons les traitement de textes embarqués, un peu une ôde à la syntaxe markdown !
- Crédit photo, exemple d'éditeur de Nicolas Guilhou
- Crédit photo chez DeviantArt par Tiquitiqui
-
Je ne parlerai même pas d'écrire en xhtml ou pire de faire des copier / coller à partir d'un traitement de texte. Je conseille d'ailleurs la lecture de « À mort les traitement de texte ». ↩
-
Je sais que je ne m'adresse pas aux aficionados de MS Word et autres LibreOffice. Je suis toujours sidéré que l'on essaie de créer son billet en faisant un copier /coller dans l'éditeur wysisyg.
Je ne comprend pas non plus que l'on écrive la souris à la main (voire par le biais d'un raccourcis clavier nécessairement moins accessible qu'une étoile ou un tiret) pour aller cliquer sur l'icone d'emphase ou de liste à puces. Je respecte cependant votre manière de faire et expose la mienne parce que j'aime partager ce que je trouve pratique. ↩ -
On ne se refait pas :-) J'aime écrire un commentaire un peu hors de propos, une note d'humour ou encore, une indication pour « aller plus loin ». ↩
-
Je n'ai pas vérifié qu'il faille que ce soit après car j'écris rarement une note de bas de page avant le texte auquel elle fait référence ! ↩
-
C'est l'occasion de rappeler que ce n'est pas poli d'insérer une image hébergée chez quelqu'un d'autre. Comme il faut la copier chez soi, autant utiliser le gestionnaire de médias de dotclear. ↩
